在线咨询
联系方式
- 导师微信:uncleB
- 助理电话:18606316655
- 企业邮箱:info@easyceo.cn
- 地址:山东省威海市环翠区高区文化西路东方新天地
- 知乎账号:https://www.zhihu.com/people/alexfocus/posts
- 微信号: uncleB
- 邮箱: info@easyceo.cn
- 联系电话:18606316655
外贸工具
- 首页 -
- 业务分类 -
- 外贸知识 -
- 外贸工具
-
11个长尾关键词挖掘工具

现在,谷歌搜索结果页面竞争激烈,每个人都在争夺顶部位置。这意味着如果你想在一个简单的、通用的搜索词上获得好位置,会面临很多竞争。
这就是为什么在进行关键词研究时,必须以冗长的、高度具体的关键词为目标。这些由3-5个单词组成的具体关键词被称为长尾关键词。
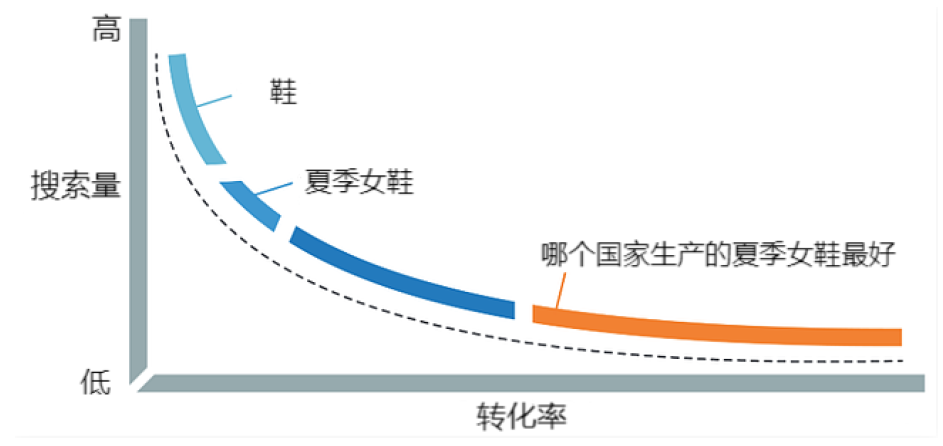
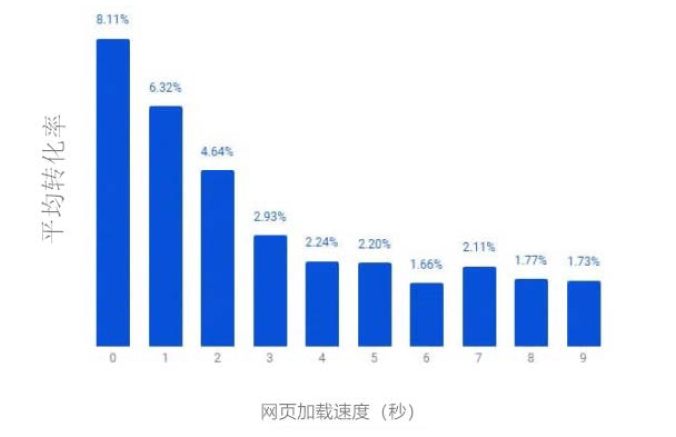
长尾关键词通常是问题、短语和句子的形式。它们通常包含三个或三个以上的单词。术语“长尾” 是指搜索需求曲线的“长尾”。长尾词使围绕某个主题的查询变得更加具体,长尾词的搜索量减少的同时,转化的可能性增加。这就形成了一个转化率和搜索量倾斜的分布,如下图所示。

长尾关键词在销售业特别有价值,因为它们的高具体性表明了高购买意向。此外,长尾关键词相对于一般的关键词更容易获得排名,因为长尾关键词占搜索引擎输入的所有关键词的92%。
许多营销人员使用Google Keyword Planner来挖掘长尾关键词,但这个工具有一定的局限性,因为它更直接地指向付费搜索,即PPC数据。除了Google Keyword Planner之外,还有很多可以用来挖掘长尾关键词的工具。
在这篇文章中,我们将推荐11个挖掘长尾关键词的工具。但首先,让我们回顾一下寻找长尾关键词的策略,这些策略是SEO工具可以发挥作用、提供帮助的地方。
如何识别长尾关键词
长尾关键词的数量几乎是无限的。但是,并不是所有的长尾关键词都是有效的,这里有一些行之有效的策略,可以找到并识别与你的网站访客和目标受众最相关的关键词。
1. 直接参考谷歌的自动搜索联想
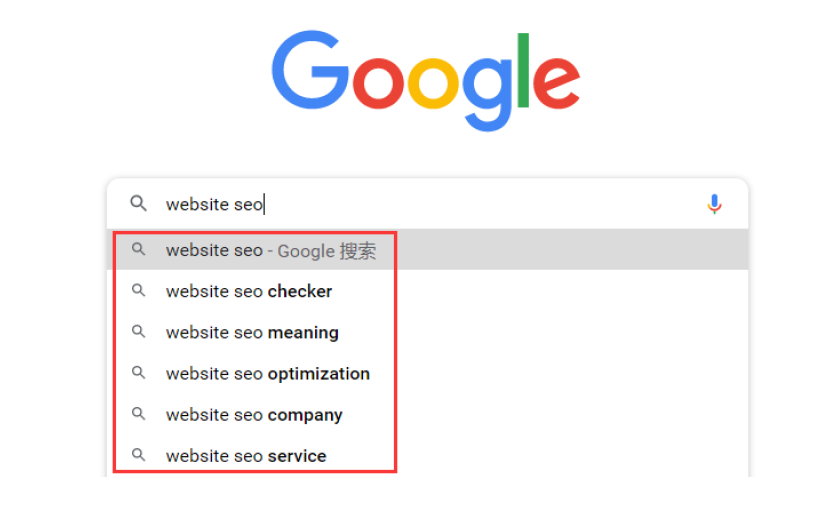
谷歌是一个收集长尾关键词的好起点,在谷歌中简单输入一个广泛的关键词,看看出现了哪些搜索建议。
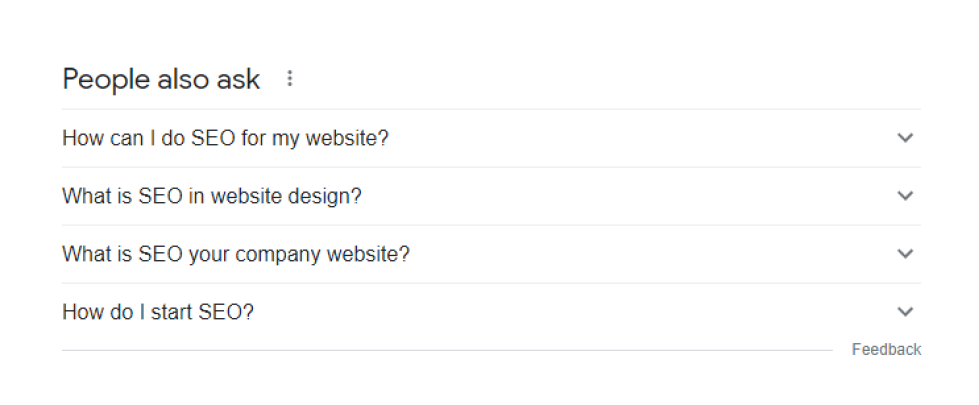
另外,相关词条搜索结果下的"People also ask"也很有参考价值。

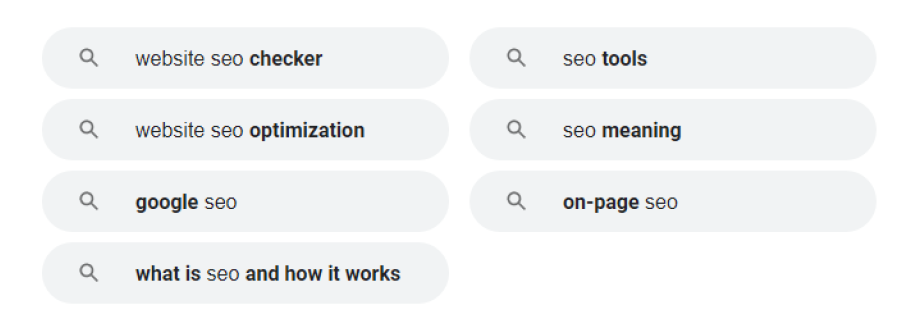
或者,看看页面底部列出的相关搜索。

你可以通过这种方法看到谷歌上人们正在搜索和询问的东西,而且这些结果是准确的,不需要任何猜测。虽然这不是研究长尾词最实用的方法,但这些结果同样有参考价值。
2. 使用问题修饰语,如 "what "和 "how"
越来越多的谷歌用户会直接用问题进行搜索。在脑补目标受众可能会用什么长尾词查询时,一定要用一些以 "what"、"how"、"where "等修饰词开头的查询。
这些词揭示了人们的具体问题,在SEO工具中,这类长尾关键词也会经常出现。
3. 为短尾关键词添加限定词
尝试在关键词中添加与你的业务、产品或内容相关的限定词。例如,如果你是卖雨伞的,可以添加“蓝色”、“大型”、“重型”或其他任何你认为相关的词汇组合。
也可以尝试添加一些区域化信息,例如,"北美专供大型雨伞"。一些潜在的访客可能会进行类似的搜索,以缩小他们的搜索范围,这些具体的搜索意味着更高的转化机会。
4. 看一下网站搜索历史
如果你的网站有内部搜索功能,查看用户正在你的网站上寻找的东西。你可能会发现他们针对特定产品或问题提出了高度具体的查询。
如果访客在你的网站上提出这些问题,他们也可能会在搜索引擎中问这些问题。可以利用这些有价值的信息,创建完全针对这些特定长尾关键词的新页面。
5. 研究你的竞争对手
在谷歌搜索和SEO工具的帮助下,你可以偷看你的竞争对手使用了哪些特定的长尾关键词,哪些关键词让他们在搜索查询中排名更靠前。看看你如何将这些关键词纳入你的内容,同时优化内容和访客体验。此外,通过对对手的研究,你还可以接触到你以前可能没有考虑过的关键词和想法。
6. 进行差距分析
差距分析是通过审查网站内容,寻找当前的网站没有覆盖或排名较高的主题的过程。
差距分析可以通过审查你现有的文章来进行,看看有哪些方面可以触及或改进。此外,许多SEO工具提供了关键词排名,看看与你的竞争对手相比,你的哪些关键词排名好,哪些排名差。
现在我们已经看到了营销人员如何利用SEO工具来发现长尾关键词,让我们来回顾一下目前可用于这一目的的工具选择。
长尾关键词挖掘工具
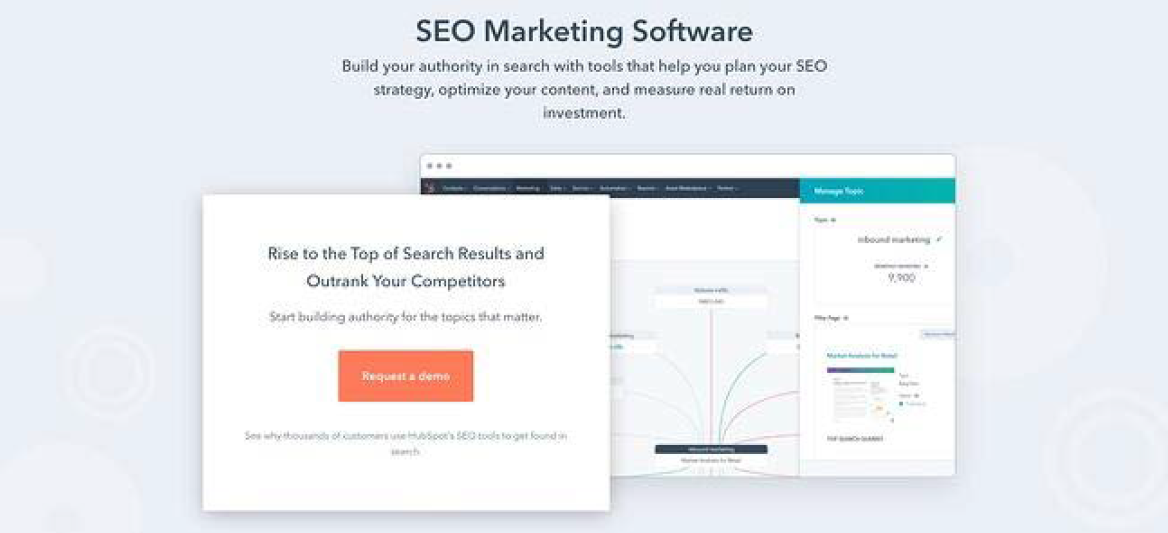
1. HubSpot Content Strategy Tool
HubSpot的SEO营销软件是一个多合一的SEO工具,可以帮助规划网站的SEO战略,优化网站内容,并衡量网站的投资回报率。
该内容策略工具可以轻松发现关键词,并根据相关性、竞争性和受欢迎程度提出建议。HubSpot的工具与众不同之处在于关注内容主题集群(这是搜索引擎喜欢的)。这个工具还积极监测你的优化内容,以确保优化后的内容随着时间的推移仍然是相关的,以帮助你了解何时需要再次对内容做出改变。

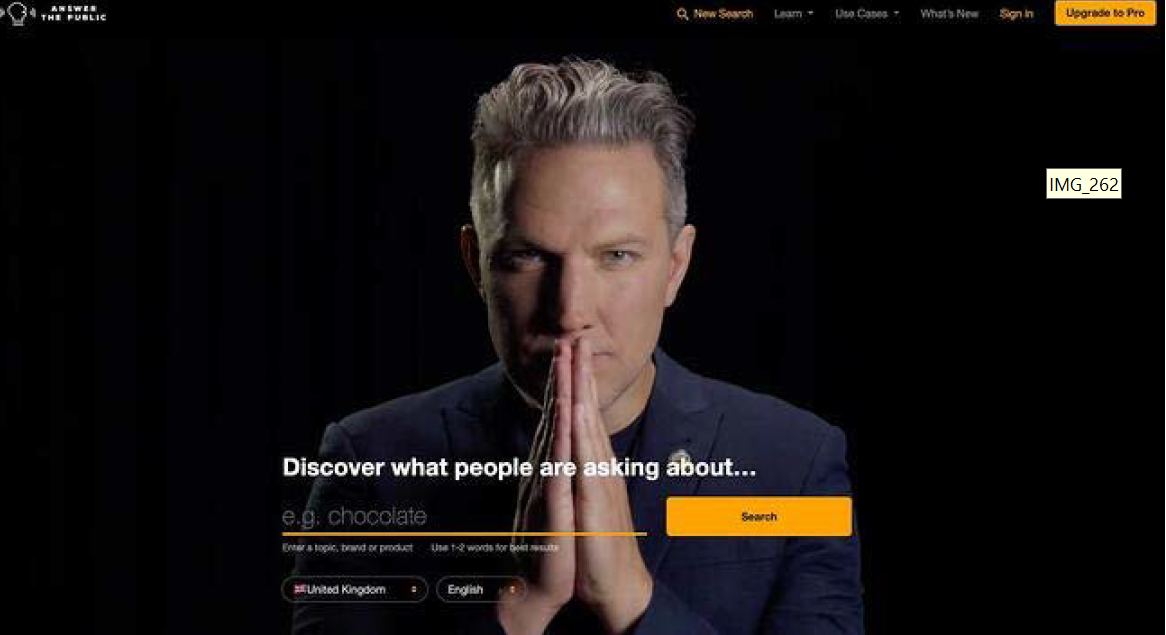
2. Answer The Public
AnswerThePublic是一个提供长尾关键词建议的顶级工具,输入关键词,它就可以生成在社交媒体、博客和论坛上,人们经常对该关键词提出的问题。
它还提供对比关键词,这可以为在相关搜索中获得排名提供绝佳的机会。尽管关键词建议很全面,但AnswerThePublic的一个缺点是,它不提供搜索量数据,搜索量数据在关键词研究中又很重要,因此,与本列表中的其他一些长尾关键词工具相比,不太值得为AnswerThePublic专业版花钱了。

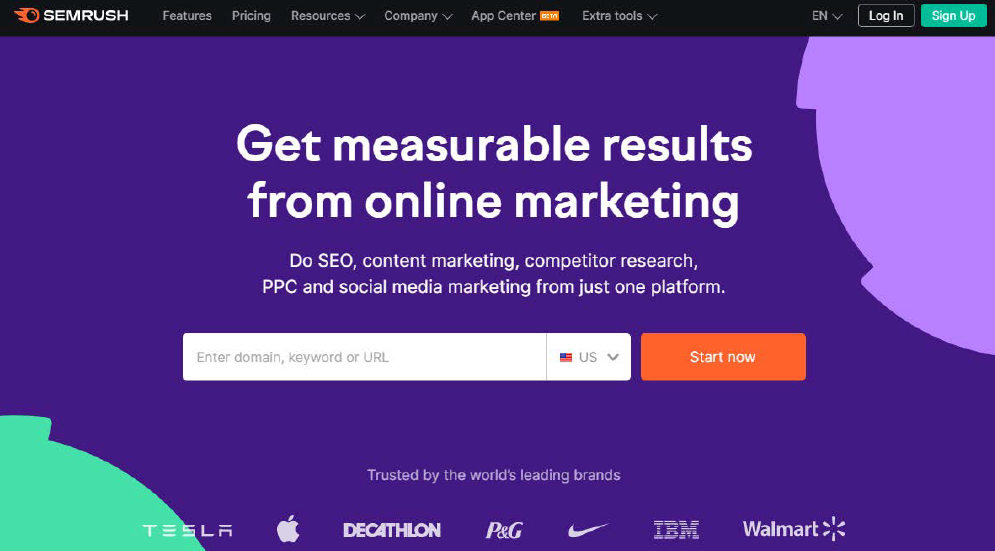
3. Semrush
Semrush是一个多合一的营销工具包,它主要以其关键词研究功能而闻名。
Semrush可以搜索关键词,并查找光见此在所有主要搜索引擎中的排名。其他功能还包括基于地理位置的关键词搜索,以及围绕竞争对手正在瞄准的关键词的竞争情报。但这些功能并不免费提供,如果你想判断这个工具是否能满足你的需求,可以体验一下他们的免费试用功能。

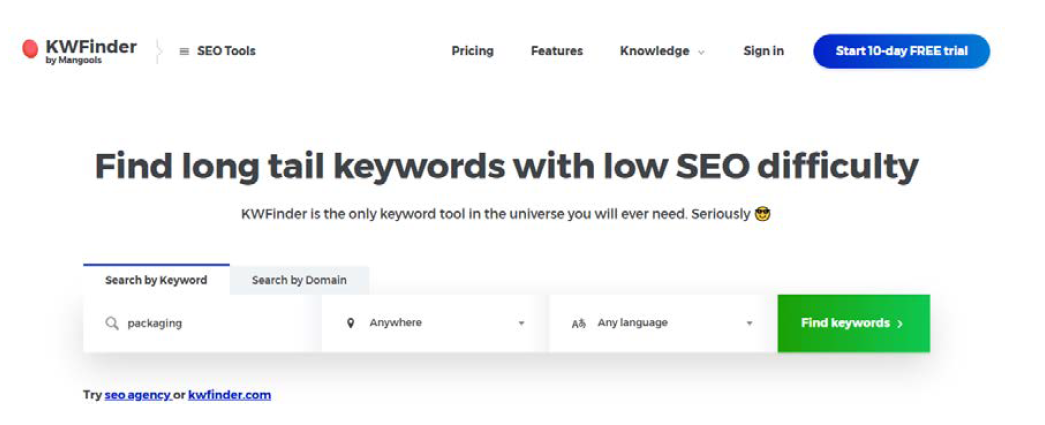
4. KWFinder
KWFinder面向谷歌的SERP,非常适合SEO初学者使用,但对于SEO专业人员来说同样有价值。它提供了一个简洁的界面和快速搜索功能,可以生成数百个与你的网站相关的低竞争性关键词。它还将每个关键词与SEO难度评分配对,帮助你了解你的网站在某个特定术语上获得排名是否现实。
KWFinder是一个付费工具,付费后可以享受很多高级功能,如SERP(搜索引擎结果页)分析、排名跟踪和过滤结果。当你注册免费试用时,你可以测试这些功能。

5. Keyword Tool Dominator
Keyword Tool Dominator利用不同网站的搜索建议功能来确定理想的长尾关键词。
为了帮助你更直观地了解它的工作原理,你可以在谷歌搜索中输入一个关键词,并注意谷歌提供的搜索建议。当你使用Keyword Tool Dominator时,这些搜索建议被Keyword Tool Dominator索引,该公司利用这些建议来提供最新的长尾关键词想法。
除了为谷歌搜索提供建议,Keyword Tool Dominator还可以提供见解,以优化亚马逊、eBay和YouTube等平台的搜索。
Keyword Tool Dominator的功能非常基础,但它是完全免费使用的。

6. Wordtracker
有时,关键词工具给出的结果是没有意义的,我们很难在网站的SEO内容中使用这些没有意义的词。而Wordtracker就专注于提供来自谷歌、YouTube、亚马逊和ebay的最相关的关键词。Wordtracker因其能够提供有组织的数据文件而受到用户喜爱,这些文件比其他一些工具提供的混乱的电子表格更容易阅读和理解。
Wordtracker的 "niche explorer "(利基探索器)可以帮助你确定在你的行业中流行的关键词,并按地点和搜索引擎进行过滤。
你可以免费访问利基探索器和最多12次搜索。如果你想要更多的搜索和更多的功能,你可以先注册一个账号免费试用,然后再付费购买。

7. Ubersuggest
Ubersuggest曾经是一个独立的关键词工具,被Neil Patel收购后,明显变得更加强大。它现在的主要功能包括域名概述、竞争对手信息提供、外链检查,以及内容建议与关键词搜索。
Ubersuggest的关键词建议基于谷歌SERP和谷歌广告数据。SERP分析功能给出了一个关键词排名前100位的网站概览,而关键词概览则显示了过去12个月的搜索量数据。
Ubersuggest部分功能是免费的,你可以利用免费试用,看看付费所包含的高级功能是否值得投资。

8. LongTailPro
LongTailPro是一个多合一的SEO工具,与曾经的关键词搜索桌面应用相比,已经有了很大的进步。它对于为你的付费广告活动寻找长尾、高点击成本(CPC)的关键词特别有用。它非常适合采用一个种子关键词,然后找到每一个相关的长尾关键词系列。
LongTailPro的一些额外功能包括:竞争对手关键词研究、每日关键词跟踪、富含关键词的域名搜索器,以及决定关键词盈利能力的排名值。
这套独特的功能不是免费的。但是,像本列表中的许多其他长尾关键词工具一样,LongTailPro提供免费试用,以测试功能。

9. SECockpit
人们经常在SECockpit与LongTailPro之间进行比较,因为这两个工具提供的功能类似。更具体地说,SECockpit与LongTailPro两者都使用Moz和谷歌关键字规划师作为主要数据来源,并提供了一个关键词竞争力评级和过滤选项。
而让SECockpit与众不同的是,它面向更专业的SEO人士,而不是为付费广告活动进行优化的用户。通过它的关键词建议,你可以选择来自谷歌广告、谷歌搜索建议、亚马逊搜索建议、YouTube搜索建议和谷歌相关搜索的同义词。它将这些结果与竞争对手的数据一起显示,以供比较,你可以添加额外的参数,以获得更多相关的建议。

10. Keywords Everywhere
Keywords Everywhere是一个可用于Chrome和Firefox的浏览器扩展工具,它是本文列举的长尾关键词工具中最方便的工具之一。
Keywords Everywhere在Google SERP上添加了小部件,显示相关的关键词和 "People also search for "的关键词,还列举了关键词每月的搜索量、CPC和竞争情况等数据。

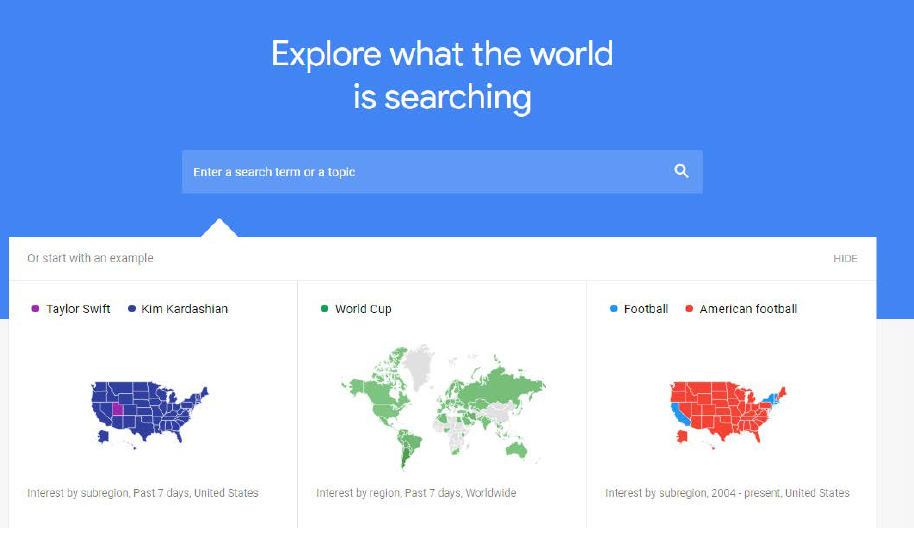
11. Google Trends
如果你想找到现在或过去最流行的关键词,那就去看看谷歌趋势吧。
在谷歌趋势中,你可以发现人们对某一特定关键词的搜索量是在增长还是在下降,也可以对两个关键词的受欢迎程度进行对比。还可以定位到某个区域对某个关键词的受欢迎程度和趋势,这对针对特定地理的业务很有帮助。
谷歌趋势是谷歌官方的免费搜索趋势工具,它使用起来十分简单,但是其功能也相当有限。

随着搜索引擎结果的排名变得异常激烈,长尾关键词是大部分网站的救星。一般来说,它们比短尾关键词更具体,带有更多的购买意图,而且往往更容易获得排名。因此,我们建议在这些长尾关键词工具的帮助下,加强网站内容策略。
-
网站提速指南
网站性能衡量的是网站页面在网页浏览器中的加载和显示速度。网站性能优化是通过各种方法提高网站性能的做法,速度越快的网站性能越高。
良好的网站性能是任何成功网站的基石,因为它是所有访客的进入网站的初体验。第一印象影响着用户对一个网站、其相关企业或组织的感觉,以及他们是否转换、购买或跳出。本文将介绍网站速度的重要性、影响因素、网站速度优化方法,以及网站速度检测工具。
为什么网站速度很重要
作为一个互联网用户,我们都浏览过那些速度很慢的网站。虽然这看起来只是一个小问题,但性能不佳的网站可能会让人们对企业整体的好感度降低。从用户满意度到公司形象,后果是深远的。让我们来介绍一下你的网站所面临的速度基准,以及为什么它们如此重要。
用户体验
无论一个网站用什么技术来提高性能,最终目标都是改善用户体验(UX)。所有的网站设计都应该以提高用户体验为目标,网站速度也不例外,UX影响着网站的每一个方面。如果你的网站速度很慢,你的访客就会很不爽,你的在线业务也难有一个好的成绩。相反,一个高性能的网站将改善用户体验,给访客留下积极的印象,并成为回头客。

访客留存
网站设计的一个主要目标是在页面加载时就能吸引访客的兴趣。但是,如果您的网站一开始加载速度就很慢,那么你的网页内容就都不重要了。当访客在等待网站加载时就已经不耐烦了,他们退出网站的概率就很高。研究发现,增加两秒的加载时间会使页面的跳出率增加一倍以上,53%的移动用户会放弃加载时间超过3秒的页面。为了留住访客,尤其是第一次来的访客,你的网站需要达到性能预期。
转化和销售
网站性能、转化率和销售之间有很强的联系。不管你如何定义你的网站转换标准,性能都会在很大程度上影响访客的满意度。人们在你的网站中的体验越好,他们就越有可能下载内容、咨询报价、加入电子邮件列表或完成购买。
速度上的微小差异可能意味着转换和跳出之间的差异。你失去的转化率是竞争对手获得的转化率,在这种情况下,竞争对手的网站速度更快,他的转化率就越高。 这就更有理由优先考虑速度了。
品牌认知
想象一下,你发现了一家新的餐馆,决定在那里吃午饭。当你到达时,你注意到前门是破损的。 没什么大不了的,他们很快就会修好的。但是,当你下周再来时,门还是坏的。你被这小小的不便困扰。不过,比这更糟糕的是,你可能会开始推测这家餐厅的其他方面,如果他们不能修好前门,那他们做的食物质量如何?
网站也是如此,但影响程度要大得多。一个速度慢的网站会引发访客的一些假设,损害信誉和品牌形象。访客会质疑你的实力、安全性和服务客户的能力。 有些人甚至会认为你的网站不安全或不合法。他们使用的其他网站都很快,为什么你的网站不是呢?
移动端体验
智能手机逐渐成为浏览体验的主力军。全球智能手机用户的数量超过了30亿,而且数量持续上涨,移动端的互联网浏览量也水涨船高。分析一下网站流量来源设备,可能也是如此。
智能手机的兴起也许是过去十年网页设计中最大的一次巨变。它迫使公司重塑他们建立网站的方式,许多公司现在选择了移动优先的设计方法,优先考虑小屏幕。不过,移动优先不仅仅是布局的问题。移动设备的计算资源往往比标准台式电脑少,因此,移动设备的网页加载时间比台式电脑长87%。
然而,这并不能成为性能不佳的借口:如果网站不适合移动设备,一半的移动用户会减少使用该企业的次数,即使他们喜欢该企业。为了服务于这个不断增长的用户群,移动网站必须像电脑端设备一样优化网站性能。
搜索引擎优化
网站性能对你在搜索结果中的位置也有影响。自2010年以来,谷歌已将页面速度纳入其排名算法。在2018年,它宣布对移动页面也是如此。这是搜索引擎奖励提供更好用户体验的网站的一种方式。
虽然页面速度目前并不是最具决定性的排名因素(谷歌表示相关性的作用更大),但它仍然可能影响你的网站在搜索结果中的位置,并影响流量、转化率和销售。例如,如果谷歌认为你的网站和竞争对手的网站与查询的相关性相同,那么两个网站中速度较快的网站可能排名更高。
是什么影响了网站的速度
网站就像是我们浏览器里面的一个个单元。但是,网站所有者知道,网站包含着更多东西。
许多因素聚集在一起,提供一个单一的连贯的网站,其中大部分以某种方式影响网站性能。以下是决定一个网页是快还是慢的主要因素,以及如何对每个因素进行优化。
页面重量
页面重量指的是一个网页的总大小,包括它需要加载的所有资源(代码文件、图像、嵌入等)。加载时间很大程度上取决于页面重量。-基本上,网页包含的文件越多,这些文件越大,浏览器需要做的渲染工作就越多。根据网站的构建方式,很多让页面变慢的原因都是因为前端内容,即用户在页面上看到的东西。
这个想法用瀑布图来说明特别好,瀑布图可以直观地显示每个资源完全加载所需的时间。如下图所示,在一个网页性能不好,前端内容是罪魁祸首。
解决方法很简单,删减多余的资源,这样就可以减少需要加载的资源。这个办法可行,但问题是前端技术比起其本身呈现内容的作用而言,变得太丰富了。
在页面上放置的每一个新元素,都会增加资源加载的时间。网站设计者被新颖的动态页面功能和体验吸引,忽视了加载时间。这就是为什么尽管页面交付技术有所改进,但网站的速度却越来越慢。因此,不要被噱头所迷惑!简单是性能和用户体验的关键,你应该在设计中始终倾向于简洁的布局,抛弃复杂的设计。
图片
图片文件比纯文本HTML文件大得多,它们在浏览器中的下载和渲染时间也会更长。高保真的图像会增加网站整体的加载时间。首先,不要在网站上使用过多图片。每张图片都是一种加载资源,所以要有意识地选择你的图片。接下来,在上传图片之前,将你的图片调整到所需的尺寸。服务器或浏览器虽然能自动将它们缩小,但这需要额外的时间。最好将图片以多种尺寸上传到服务器上,不要在网站的不同位置使用一个大图片。最后,尽可能将图片文件格式限制为JPG、PNG、GIF和SVG,保持小文件。
压缩图像也可以改善加载时间,但这是一个更主观的过程,有人希望图像文件足够小,以提高性能,但有人希望足够大,以保留足够的质量。这需要一定的实验和测试,通常我们减压压缩到原图像的75%,以达到网站性能和图片质量的平衡。
HTTP请求
每个网站都遵循超文本传输协议,即HTTP。HTTP规定,一个网站要在网络浏览器中加载,浏览器必须首先向目标网站的主机服务器发送一个HTTP请求。然后,网络服务器会将请求的资源发回响应。
在现实中,大多数网页都很复杂,需要多个HTTP请求才能完全呈现。根据经验,一个网页越复杂,需要的HTTP请求就越多。而请求越多,网页的速度就越慢。
减少HTTP请求可能需要一些时间和重新构思你的网站,但为了减少你的加载时间,这是值得投资的。另外,要警惕外部资源,即从第三方服务器获取的资源。外部资源可以是图片、视频和其他媒体等嵌入,也可以是外部字体包、显示广告和联盟链接,以及小部件,这些都需要额外的HTTP请求到单独的服务器,可能会损害性能。
浏览器缓存
缓存是将数据存储在一个将来可以更容易获取的地方的过程。浏览器缓存将HTML文件和图片等网站数据暂时保存在用户的设备上。当用户返回缓存的网页时,浏览器会从本地缓存中加载这些文件,而不是从网络服务器上请求,从而节省时间和带宽。
对于在网站常驻的静态内容来说,浏览器缓存是必要的(经常变化的内容不应该被缓存)。如何启用缓存将取决于使用什么服务来构建和托管网站,在选择供应商时,注意他们的缓存说明和他们如何为缓存内容设置时间限制。

文件压缩
文件压缩能够在网络上快速传送文件。启用了压缩功能的网络服务器在发送文件之前会压缩文件(不损失信息)。当浏览器接收到压缩文件时,它会对文件进行解压,并像正常的那样进行渲染。
小文件的发送和下载速度更快,所以压缩几乎总是有益的。今天,80%的网站都使用压缩功能,特别是一种称为GZIP的压缩。最好了解如何在你的服务器上启用GZIP压缩。
屏蔽CSS和JavaScript的渲染
Web浏览器会逐一处理每个页面资源。有时,这意味着一个文件的代码会阻止未来的资源的加载速度,这被称为渲染阻塞代码。
渲染阻塞代码通常是CSS或JavaScript,默认情况下,它在页面内容的其它部分之前被加载,即使该代码不需要用于折叠以上的内容(即当页面首次加载时首先可见的内容)。开发人员可以删除或推迟渲染阻止代码,提高网站性能。
主机
虽然大多数的网络性能优化实践都是针对网站的前端,但选用正确的虚拟主机是一个成功的、高性能的网站的基础。质量不好的服务器存在缺陷和性能问题,所以值得投资购买能够处理不断增加的流量和请求峰值的主机。
共享主机的低成本可能很诱人,但要知道你会与许多其他网站共享服务器资源,任何一个网站的活动增加都会影响你的性能。选择共享主机之外的计划将有助于让你的网页始终保持快速。
地理位置
服务器是位于世界上某个地方的计算机。发出HTTP请求的设备和完成请求的服务器之间的距离越大,网站文件的发送和加载时间就越长。
你可以通过内容传输网络(CDN)来解决这个问题。CDN是分布在世界各地的服务器的集合,它们保存着网站文件的缓存副本。当用户请求你的网站时,CDN将确定离他们的物理位置最近的服务器,并从该服务器传送文件。
永久重定向
301重定向将用户从他们请求的页面发送到另一个页面。正如你所猜测的那样,花费在重定向访客身上的时间会影响性能。一旦重定向到位,你就没有太多办法了,所以最好尽可能避免301重定向。
如何检查网站性能
网站性能优化的第一步是测量网站目前的运行速度。最好的方法是对网页进行在线速度测试。
你可以通过一些免费工具测量任何一个网站的速度,并获得一个页面性能报告总结。许多测试还产生了一个总分,量化了页面的整体性能,并简要介绍了哪些方面对快速或缓慢的性能贡献最大,因此你可以确定网站上最突出的问题,解决这些问题后,你的网站性能将有很大提升。
我们在下面列出了其中的一些速度测试工具。当你选择一个时,请记住以下几点。
1, 每个工具都会以不同的方式计算你的性能得分,所以最好坚持使用一个工具。跨越不同工具查看结果可能会让你的网站优化性能结果看起来完全无效。
2,运行多个测试,以模拟速度测试工具对你的网站进行缓存和未缓存时的性能。缓存网站的加载速度比未缓存的快,所以如果你的网站在第一次测试中表现不佳,这可能是原因。
3, 网站并不是在取得完美的分数后才算得上是高性能,根据页面所需资源的不同,甚至不可能获得“完美的分数”。我们的目标是尽可能接近完美。
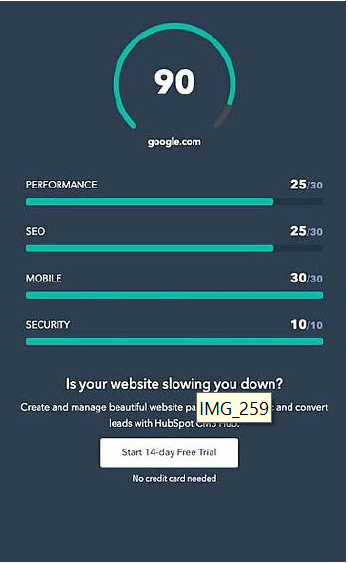
Website Grader提供了一个总体性能评分,满分为100分,它概括了你的网站的有效性。评分因素包括性能以及SEO、移动体验和安全性。
在谷歌开源工具Lighthouse支持下, Website Grader的性能评估占网站得分的30%,并检查关键贡献因素,如页面大小、HTTP请求数、缓存和图像大小。

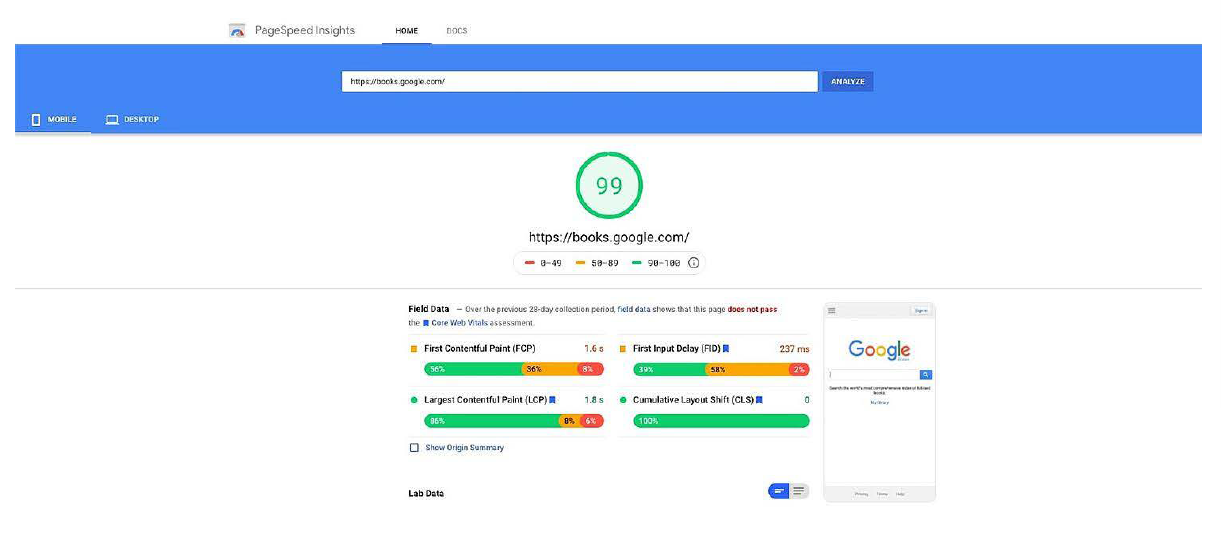
另一个广受欢迎的速度测试工具,谷歌的PageSpeed Insights工具可以评估网站在移动和桌面设备上的表现。它提供了一个从0到100的总分,并由Lighthouse提供支持,80分及以上的分数被认为是高性能的。
PageSpeed Insights非常严格,它对网站的性能要求很高。它还提供了一份详细但易懂的重要指标报告,以及关于加快您的网页速度的建议和可能有帮助的额外诊断。
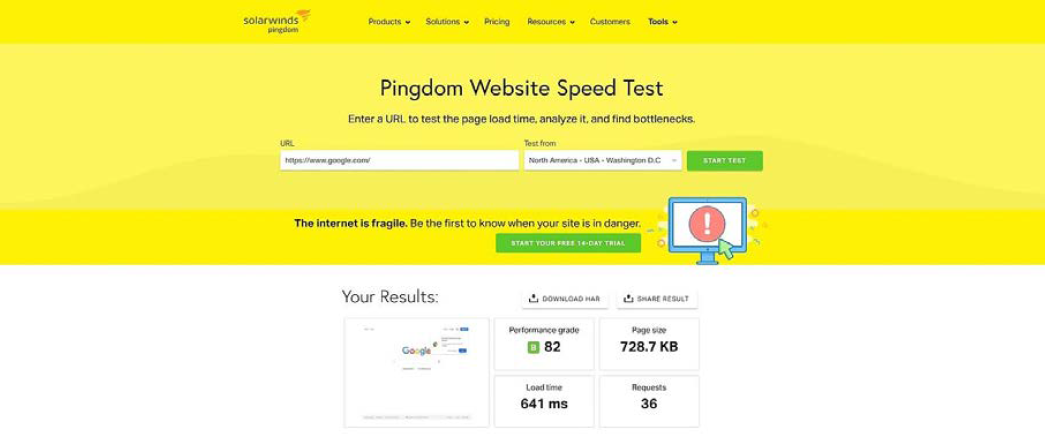
 Pingdom是一个网站监测工具,也提供免费的网站速度测试。它的结果集中在为了能够提高性能你可以做出的优化,它分配字母等级到每个组件增强或减损加载时间。它根据文件类型和每个内容类型的HTTP请求数来分解传输大小。此外,Pingdom允许您从多个全球地点运行测试,以模拟网站在这些地区的表现。
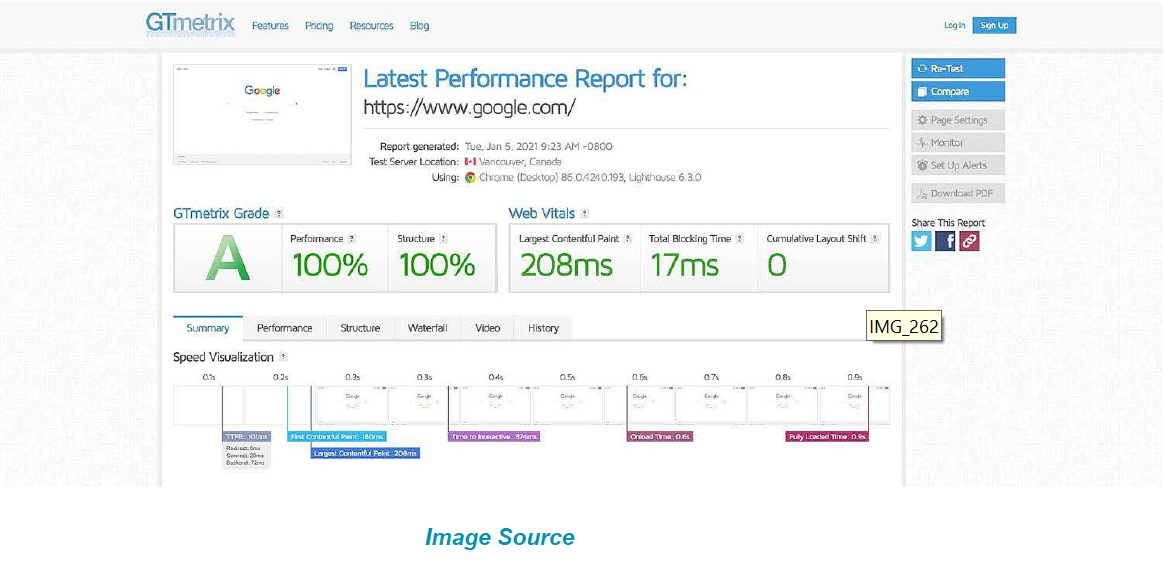
Pingdom是一个网站监测工具,也提供免费的网站速度测试。它的结果集中在为了能够提高性能你可以做出的优化,它分配字母等级到每个组件增强或减损加载时间。它根据文件类型和每个内容类型的HTTP请求数来分解传输大小。此外,Pingdom允许您从多个全球地点运行测试,以模拟网站在这些地区的表现。 GTmetrix性能测试是Lighthouse支持的另一个工具,它对性能进行了深入的总结,并提出了改进建议。它还包括一个实用的速度可视化图像(标记每个重要加载时间事件的截图时间线)、内容瀑布、测试的视频记录以及历史性能数据,以跟踪一段时间内的优化结果。
GTmetrix性能测试是Lighthouse支持的另一个工具,它对性能进行了深入的总结,并提出了改进建议。它还包括一个实用的速度可视化图像(标记每个重要加载时间事件的截图时间线)、内容瀑布、测试的视频记录以及历史性能数据,以跟踪一段时间内的优化结果。
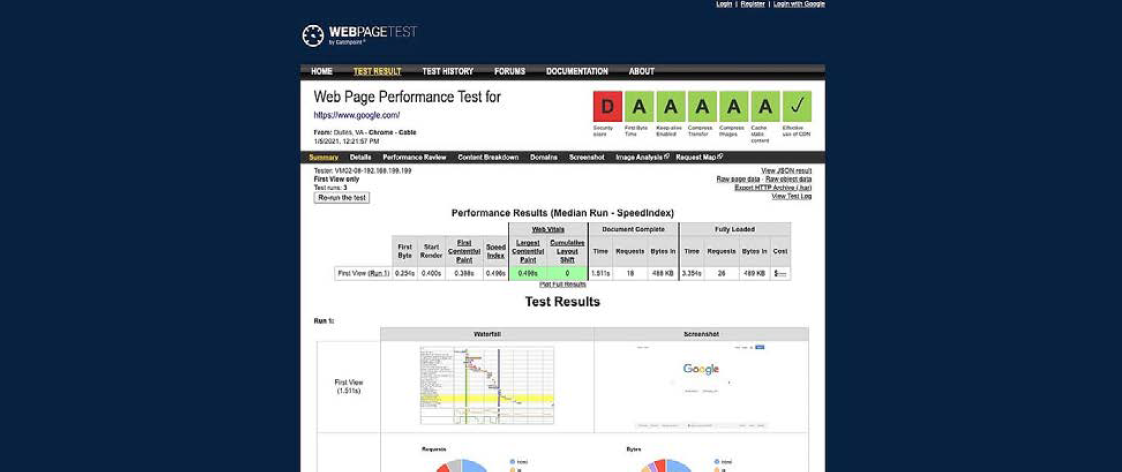
WebPageTest是一个开源的测试工具,可以评估网络性能和安全性。它可以在多个浏览器上运行性能测试,并让你从全球多个地点进行测试。与其他工具相比,WebPageTest不太直观,它更适合网络专家。具体来说,它的性能分解是高度详细的,其报告需要更长的时间来评估。

网站性能指标
在把你的网站放到以上的工具测试后,你可能对一些用于衡量性能的术语不熟悉。虽然速度是一个直观的概念,但性能并不能真正用一个单一的数值来概括,有多个指标是网络开发人员用来量化一个页面的实际 "速度 "的。了解了它们,你就会对如何进行优化有更好的理解。
页面加载时间
页面加载时间是指完全加载整个网页所需的时间。它是从用户请求一个网站(例如在浏览器中输入一个URL或在搜索结果页面上点击一个链接)到页面上的最后一个资源被呈现出来的时间来衡量的。当我们说网站应该在最多两到三秒内加载时,这就是我们所参考的指标。
第一个字节的时间
第一个字节的时间(TTFB)衡量网络服务器的延迟。它是指从用户请求你的网站到你的网络服务器向用户的浏览器发送回第一条信息之间的时间。
TTFB慢表明你的网站服务器有问题,可以通过升级或改变你的服务器,或者使用CDN来解决。但首先,你可能最好关注处理前端的指标,比如...
开始渲染的时间
开始渲染的时间是指网站发出请求后,内容开始在页面上显示所需的时间。它衡量的是用户知道内容被加载之前所需的时间。这可以由任何视觉元素,如标题、文本块或背景出现在屏幕上发出信号。
这是一个重要的指标,因为它告诉用户他们的请求正在被处理,他们很快就会看到你的网站,这可以保持他们的注意力。开始渲染的时间通常需要一到两秒,但表现最好的网站在一秒内就达到了这个指标。
标题时间
标题时间是指网站的标题出现在浏览器标签中所需要的时间,它告诉访问者你的网站正在加载。标题出现的速度越快越好。
互动时间
另一个关键的网站性能指标,互动时间衡量从用户请求你的网站到他们可以开始与页面上的元素互动的时间,如滚动或点击按钮。
这并不意味着页面已经完全加载,有些页面元素可能在其他元素成为交互式元素后仍在加载。不过,如果用户可以与折叠以上的内容进行交互,他们会认为该页面已经加载完成了。
DNS查询时间
DNS查找时间是指域名系统(DNS)将用户输入的域名转换为相应的IP地址所需的时间。必须这样做才能从每个主机服务器上检索资源。
DNS查找时间应该不超过150毫秒,否则会明显影响性能。冗长的DNS查找时间可能是由你的DNS提供商造成的,在这种情况下,你可以考虑使用高级DNS服务。它也可能是由于网页上的第三方资源的数量造成的。例如,如果你的网页包含两个第三方资源的内容,DNS将需要将三个域名(包括你自己的)翻译成IP地址,从而膨胀您的总DNS查找时间。
基于用户的指标
这些指标不是衡量网站性能的直接指标,但也很重要。如果你看到这些指标发生变化,请检查你的页面速度。
跳出率
一个页面的跳出率是指登陆页面后,没有点击任何东西就离开的人的百分比。如果一个页面的加载速度很慢,那么有更多的访客不进行网页互动就离开。但是,请记住,高跳出率是由很多原因造成的,你的页面可能加载得很好,但页面内容却无法引起人们的兴趣。
会话持续时间
会话持续时间(也称为 "网站上的时间")是另一个潜在的页面速度慢的标志。如果这个数值很低,这可能表明许多用户在第一个页面没有完全加载就退出了。
转换率
转化率是指网站总访客中完成转化的百分比。正如所讨论的那样,转化率与网站性能密切相关。拥有积极体验的访客更有可能留在你的网站上,并完成一些期望的转化。像跳出率一样,影响转化率的因素有很多,性能就是其中值得被调查的原因之一。
错误率
错误率是指在短时间内所有HTTP请求中返回错误代码的HTTP请求的比例。高错误率表明你的网络基础设施出了问题,导致资源无法交付,使页面速度变慢或停滞,并将访问者拒之门外。
提高网站速度
每个网站都会根据自己的目标、行业和受众采取不同的网页设计。然而,良好的网站性能是所有网站普遍需要的。
加载时间长不仅会给访客带来烦恼,他们还会影响你的受众如何看待你的品牌,以及他们购买意向和向朋友推荐你的可能性。一个速度慢的网站也不利于SEO和流量。而且,如果你的页面表现不佳,每一个访问者都会受到影响。
总而言之,网站性能优化不仅仅是让网站变快,它还能提高在线形象,创建一个访客信任的网站。虽然性能的大提升可能不会在一夜之间发生,但数据显示,几分之一秒的时间就能带来不同。
因此,不妨现在就用工具看看你的网站性能,并针对网站性能的不足点进行优化吧!

与导师一对一咨询

